Speed Up WordPress Site – 5 Quick Ways to Make Your Website Faster
- David
- WordPress
- Guest Post
In today’s world, websites need to be as competitive as possible to attract and retain the interest of their target demographic. In addition, the website operators must create sites that look attractive on different size screens, different kinds of devices, and with different operating systems. In this post, I will tell you the 5 basic tips to speed up WordPress site.
One way to increase traffic, attractiveness, and time spent on websites is to optimize the performance of the website.
Here we have 5 quick ways to make your WordPress faster.
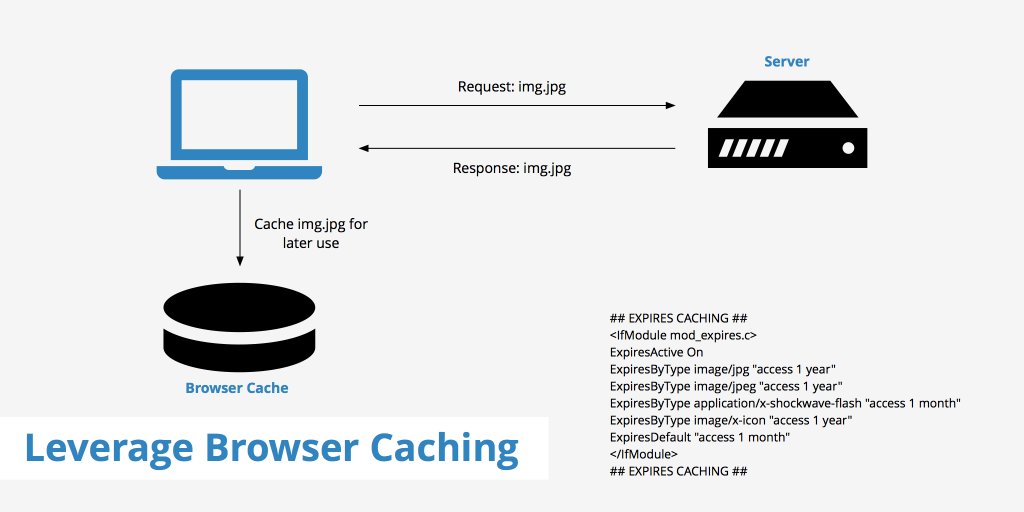
1. Implement Browser Caching

When users visit your site and send a request to your server for the information on your site, cache files are downloaded to the users’ devices and placed in their temporary storage.
Your cache files include HTML, Cascading Style-Sheets (CSS), Javascript, and other multimedia content.
If you increase the amount of time that your files are stored on the users’ devices, you will be able to significantly decrease the amount of time needed by the users to access the information on your site if they revisit your site.
Follow this guide here to understand exactly the steps you need to perform.
You can do this by modifying your .htaccess file to have different expiration dates for different kinds of information temporarily stored on the users’ devices.
2. Optimizing Images

The best sites have clear images that are sized to create the greatest impact on the audience. Also, sites that attract the most online traffic and are shared the most with other users generally have lots of images on them.
Unfortunately, the more images you put on a site, the longer it takes for the site to load. If people have to wait too long, a time which varies from person to person, for a site to load, they are more likely to move on to another site or search.
How can you solve this problem?
Optimize the images on your site so that they load faster when people access your site.
This can be done in the following ways:
Use images on your site that fit the dimensions of your site, and best complement the information and formatting of the webpage.
When you add images to your site, give them a descriptive file name and descriptive title and alt text tags. The descriptive names and tags help search engines to find, catalog and load the images on your site quickly.
Use software that reduces the amount of space needed to store your images. As you reduce the memory needed to store your images, you reduce the amount of time it takes to load the images. You can still have excellent image quality, or at least the same image quality, after reducing the storage requirements for your images. This is achieved by using software that compresses the images.
Pair images to specific blog posts. When people share the blog posts, the paired image that you have preselected is shared with the post. This makes your blog posts more memorable, unique, and more likely to be shared with others. This can easily be done with plugins like WPSSO or WP Smush.it.
3. Use a Caching Plugin

If you are uncomfortable altering the code in WordPress .htaccess, because you know that any mistakes can cause your site to go down or operate poorly, you can use cache plugins.
The benefit of the cache plugin is that you are not required to modify the site code. Instead, you can use a plugin, add-on software that works with your WordPress site, to improve your browser caching. Plugins such as WP Rocket or W3 Total Cache can implement a number of optimizations which make your website faster.
4. Enable Gzip Compression

Websites load faster when the code and test they use is compressed. The difference between loading time of compressed and uncompressed code can be as much as 300%.
If you want to optimize the user experience with your site, retain traffic, and make it more likely that people will refer others to your site, you should make it easy and fast for them to access your site and everything on it.
Gzip compression software works with almost all browsers and can be done using a plugin.
Use of a plug reduces the chances of an error when modifying the code, and potential problems with the website offer code modification. Some plugins that you can use for Gzip compression are Force gzip and W3 Total Cache.
This article on CollectiveRay explains all the different ways you can use to enable Gzip compression on your website or server.
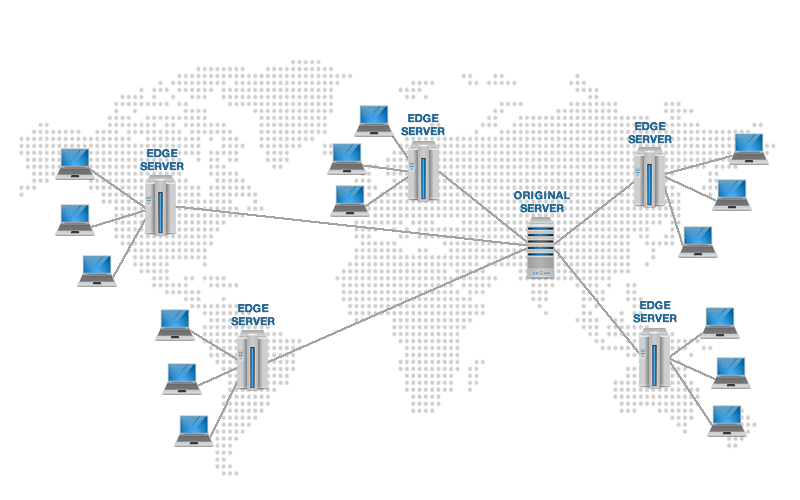
5. Enable a CDN

Put your site on a content delivery network (CDN) for faster upload and access by people in different locations. The CDN allows users to load images, CSS, and Javascript from your site much faster.
The CDN is made up of a group of servers around the world. When a user’s browser requests to upload static content, the CDN sends the request to the server that is closest to the user’s browser. The closeness of the browser and the ability of the CDN to route the request away from servers that are slowed down by heavy traffic means that your static content will most likely be uploaded much faster using the CDN than if it was restricted to one server.
You can add your site to a CDN by using the WordPress CDN Enabler plugin or by changing the DNS settings as per your CDN provider.
What next?.
The most important thing you can do now is to make a decision and then act. Your improved website performance, traffic, and sales will be your reward for your efforts
Guest Post Disclaimer: The views, opinions and positions expressed within these posts are those of the author alone and do not represent #wpyard. The accuracy and validity of any statements made within this article are not guaranteed. We accept no liability for any errors, omissions or representations. The copyright of this content belongs to the author and any liability with regards to infringement of intellectual property rights remains with them.