Do you want to change the default style for Jetpack Subscription Box? You want to change it because make subscription box to match your wordpress theme, right? Now in this tutorial, you will learn how to Customizing Jetpack Subscription Box easily.
For making blog awesome we need to focus on every element of our theme so that it looks better and eye-catching. I have done it on my one blog and now I will share this easy tips with here.
To achieve your desired design you need to know little bit CSS. You need to write some CSS code to make subscription box to match your wordpress theme.
Get Started – Customizing Jetpack Subscription Box
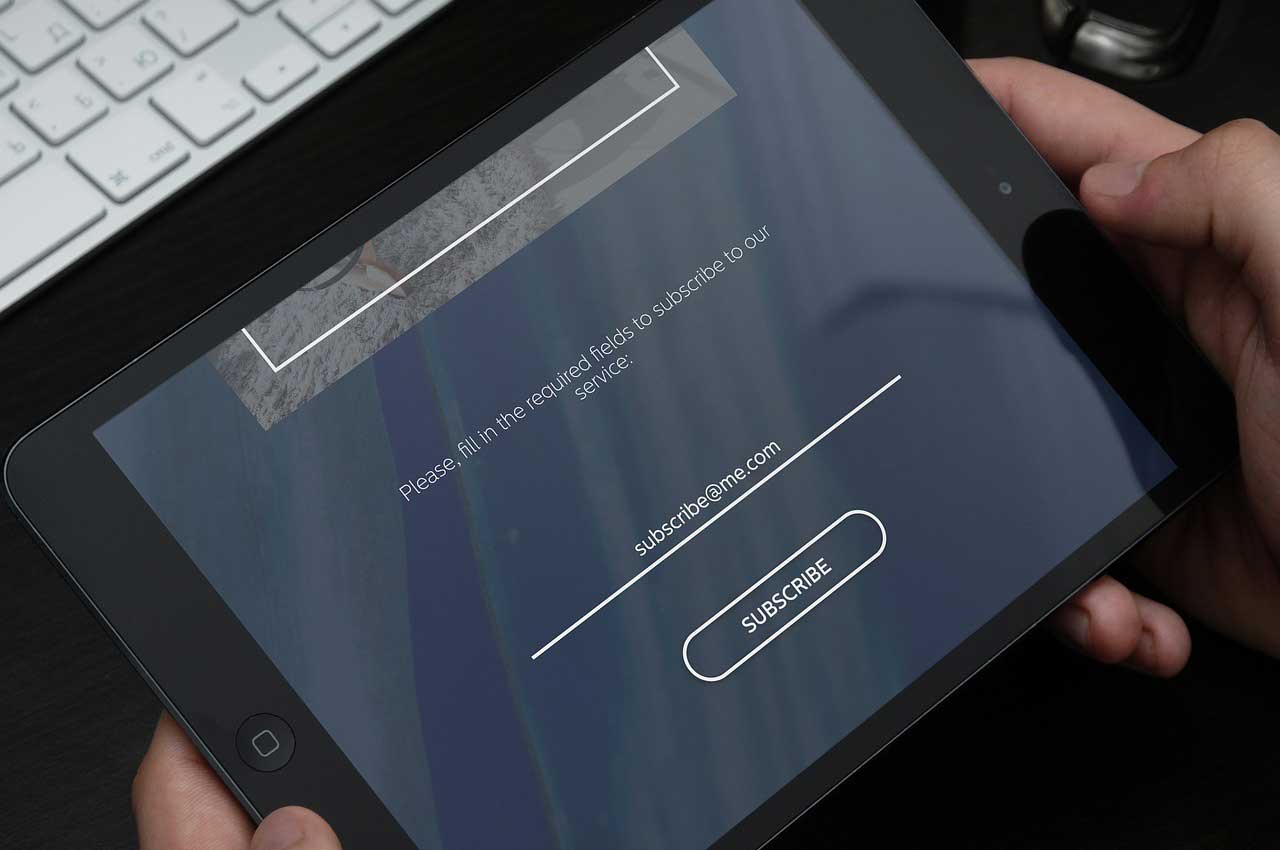
follow the steps below to design your subscription box according to your need. Check out the jetpack subscription box before customizing.

For Customizing the Title
.jetpack_subscription_widget .widget-title {
// write your desired css here
}For Customizing the Input Text Field (Email Area)
#subscribe-email input {
// write your desired css here
}For Customizing the Subscribe Button
#subscribe-submit input {
// write your desired css here
}For Customizing the Subscribe Button Hover Effect
#subscribe-submit input:hover {
// write your desired css here
}Below is the example if you don’t know how to write css for this subscription box.
/* Jetpack Subscription Box Custom Style */
.jetpack_subscription_widget .widget-title {
font-size: 24px;
color: #fff;
font-weight: bold;
}
#subscribe-email input {
width: 70%;
height: 40px;
padding: 10px 8px;
font-size: 15px;
float: left;
background-color: #e6d1b7;
border-radius: 4px 0 0 4px;
color: #2b2a2a;
}
#subscribe-submit input {
width: 20%;
padding: 5px;
height: 40px;
border-radius:0 4px 4px 0;
background-color: #f34d12;
}
#subscribe-submit input:hover {
background-color: #fb6935;
}Now After adding this code in theme CSS, subscription box will look like

It looks pretty awesome. You can change the font color code, font size, background color code, box-sizing etc to match your theme.
Where to Add these CSS Code?
Now you have CSS code to design jetpack subscription box, but you don’t know where to add these codes. No problem it very easy.
Go to your wordpress dashboard section and find appearance menu.
Simply visit appearance > Customize
going to customize page find the Custom CSS/JS section from the sidebar sections (almost placed at the bottom). Add the above mentioned CSS code here.
You can use also wordpress plugin to write custom CSS code for your theme like Simple Custom CSS, WP Add Custom CSS.
using the plugin is beneficial because whenever you change the theme your custom code will never lose and you can perform a hassle-free theme changing process.
Hope you will like this post, then you will surely like our other posts too.
10+ Essential Tools Must For Every Professional Website
Tips to Increase Page Views and Reduce Bounce Rate In WordPress
Best Multipurpose Free WordPress Theme to Start A Blog


![[Solved] How To Fix WordPress Not Sending Email Issue Under 5 Minutes](https://www.wpyard.com/wp-content/uploads/2018/08/Untitled-1-768x384.png)

It is very thought full article
hello sir I want to add jetpack subscription box at bottom of all of my article. please guide me sir
Hello Vijay,
You can use ‘Add Widget After Content’ plugin to add jetpack subscription box after the post.
Thank You for replying sir, But I want to add manual code in Single.php ( Single Post Page ). So I can style it. I tried the plugin but it is featured only with the simple layout. I want to design the subscription box. Please Reply Sir.
okay, then copy the single.php file into your child theme and add the code in it.